创建 Web 搜索组件
模板和组件的基本信息
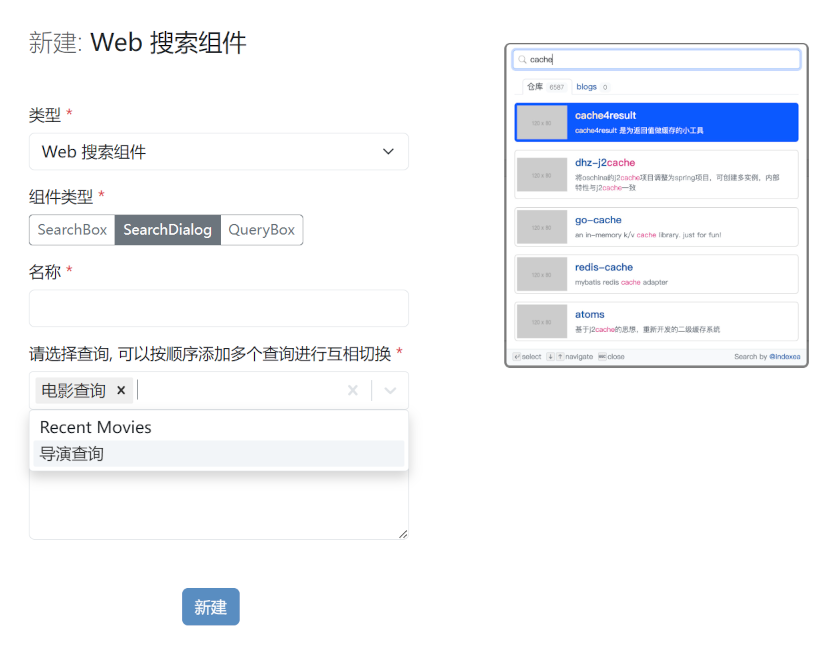
进入应用工作台后,选择 模板与组件 菜单,点击新建按钮,选择 Web搜索组件 开始创建新的组件:

创建新组件时你需要指定�组件类型、名称、描述信息,同时还需要最重要的是模板所关联的 查询。
界面排版和属性设置
接下来需要对界面进行排版以及数据的绑定设置。
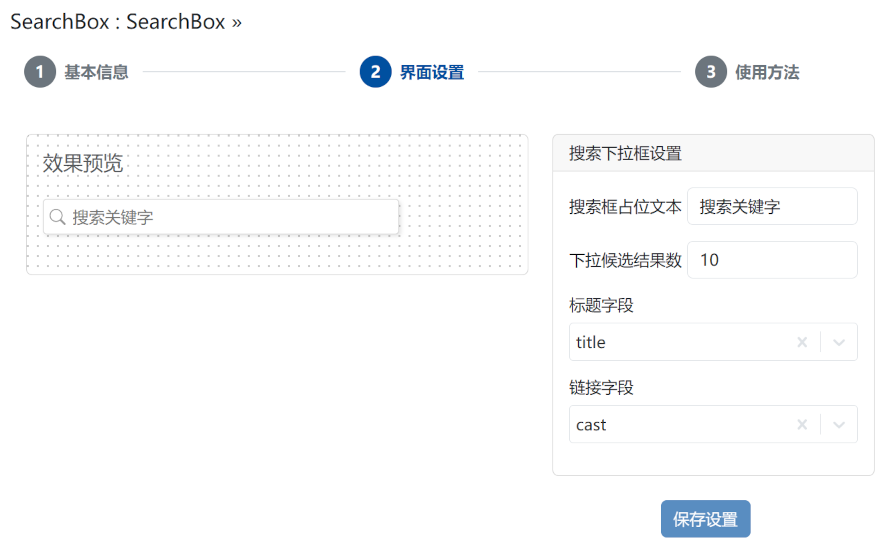
1. SearchBox
SearchBox 是一个搜索输入框组件,主要是提供给用户输入搜索关键词的组件,可以根据输入的内容显示搜索结果,定制界面如下:

你可以定制输入框的占位文本以及搜索结果显示的字段值以及数量,设置后可以直接在效果预览中进行测试。
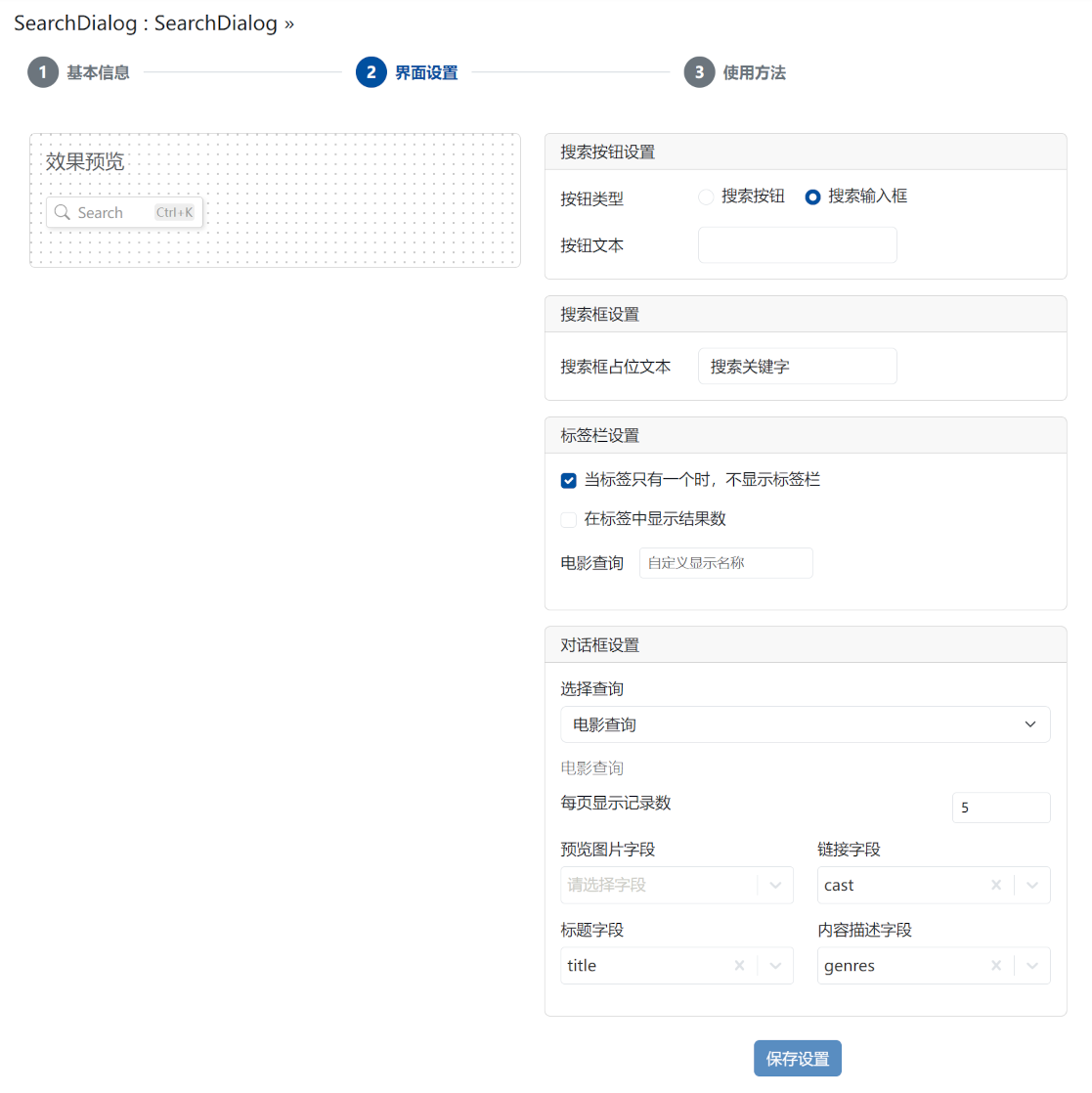
2. SearchDialog
SearchDialog 是一个搜索对话框组件,提供一个弹出搜索对话框并根据输入的内容显示搜索结果,定制界面如下:

你可以定制触发该对话框的是一个按钮,或者是一个类似输入框的组件。SearchDialog 相当于一个紧凑的搜索模板,支持多个查询进行快速切换。设置后可以直接在效果预览中进行测试。
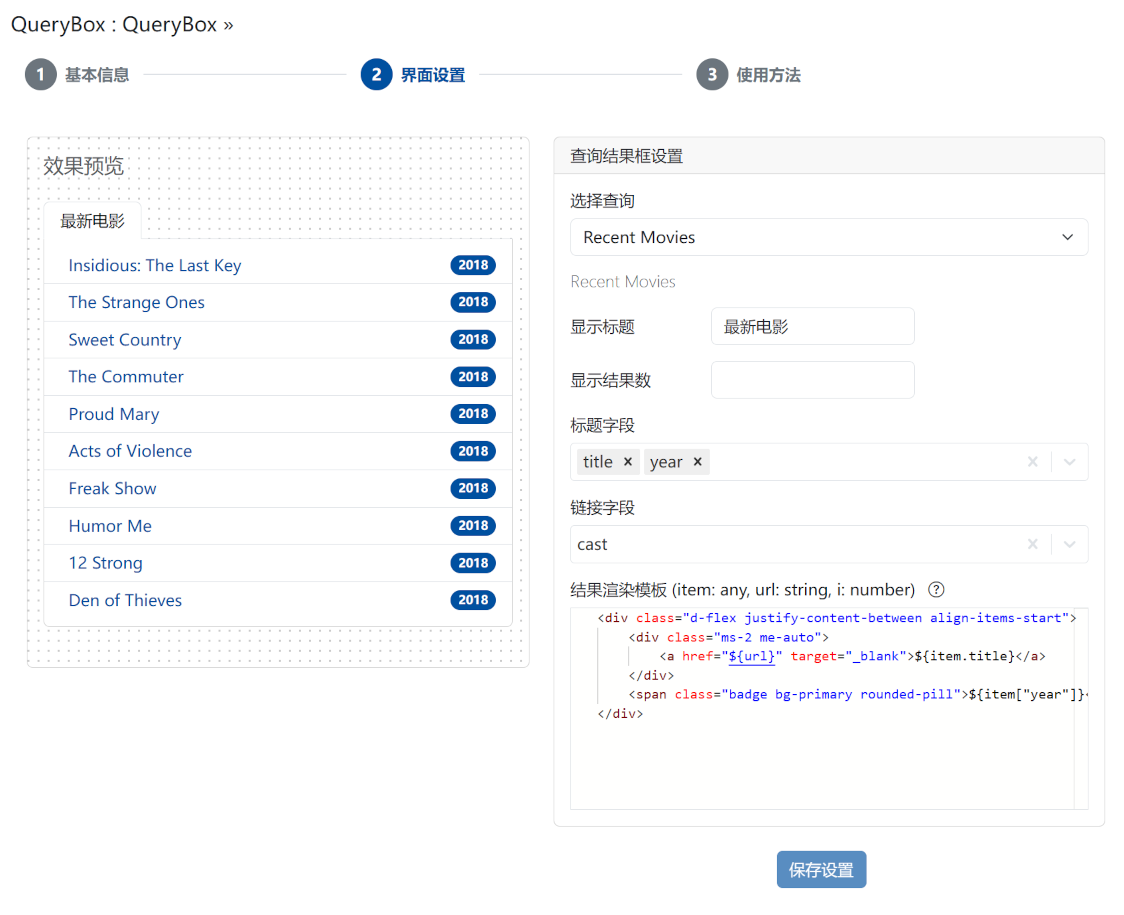
3. QueryBox
QueryBox 是一个用于直接显示某个查询结果的列表组件,定制界面如下:

设置后可以直接在效果预览中进行测试。
4. RecommBox
RecommBox 是一个用于显示某个推荐结果的组件,我们将在后续的章节中介绍推荐的相关内容。
如何使用搜索组件
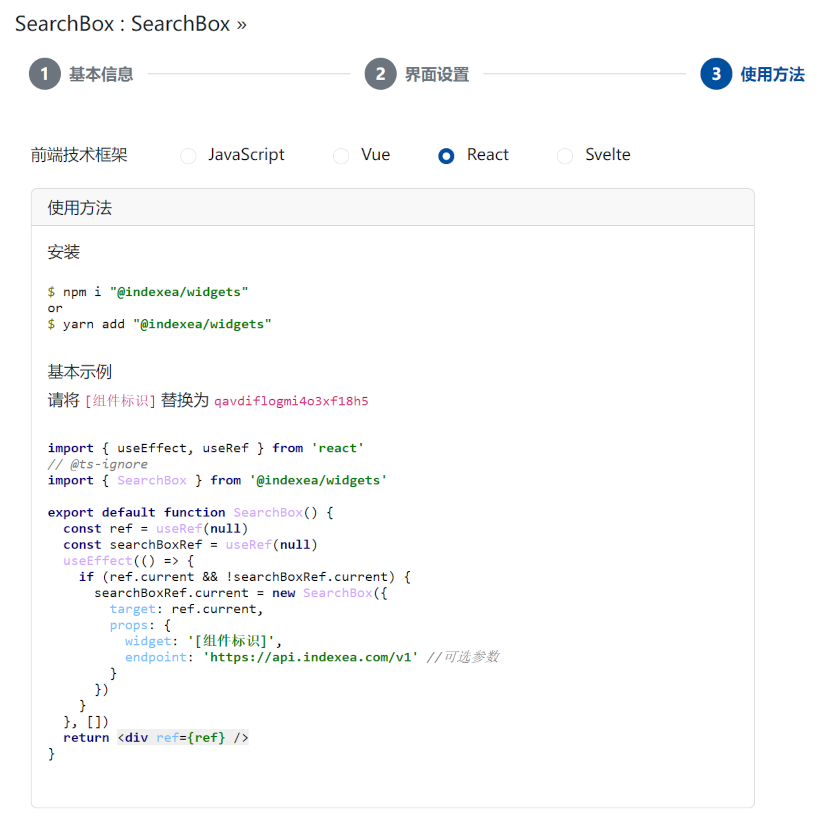
每一种搜索组件的使用方法都不一样,你可以在对应组件的 使用方法 面板中查看详细的使用方法,如下图所示:

以上三种搜索组件均已开源,你可以在 https://gitee.com/indexea/widgets 上查看源码。
tip
当你修改查询定义、模板设置时,只需要刷新页面即可看到最新的效果。