创建 Web 搜索模板
模板和组件的基本信息
进入应用工作台后,选择 模板与组件 菜单,可以查看到几种不同类型的搜索模板和组件,如下图所示:

点击新建按钮选择 Web搜索模板 开始创建新的模板:

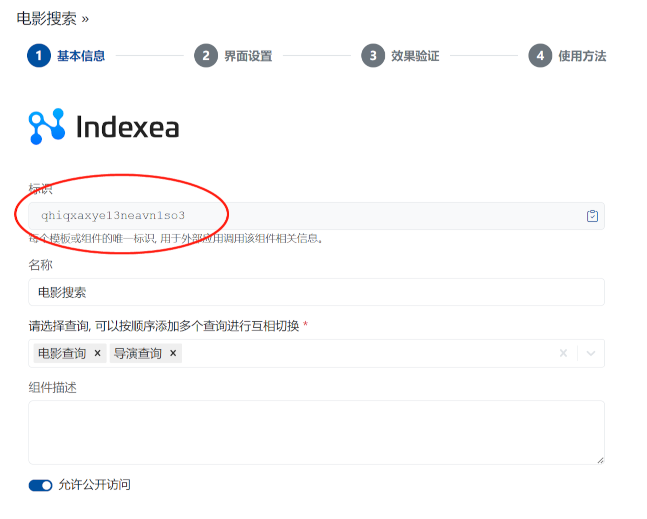
创建新模板时你需要指定模板类型、名称、描述信息,同时还需要最重要的是模板所关联的 查询。
当你选择了多个查询时,这些查询将以 Tabs 的形式显示在模板中,如下图中的 电影 、 博客 和 活动:

界面排版和属性设置
接下来需要对界面进行排版以及数据的绑定设置。搜索模板上默认包含五个组件,分别是:
1. 搜索输入框组件
搜索输入框组件主要是提供给用户输入搜索关键词的组件,包含一个输入框以及一个可选的搜索按钮,外观如下:

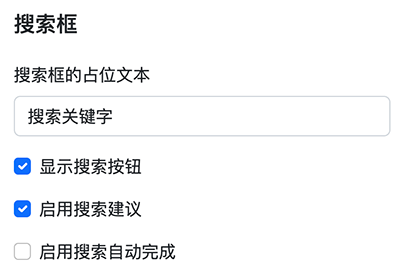
你可以定制输入框的占位文本以及是否显示搜索按钮:

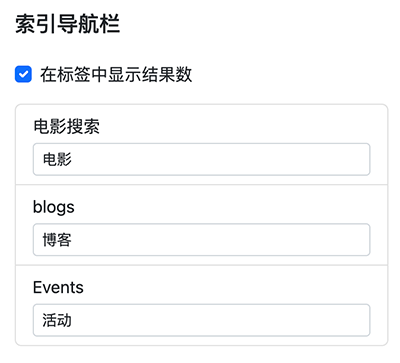
2. 搜索 Tabs 组件
搜索 Tabs 组件用来显示多个搜索目标,比如电影、博客、活动等,外观如下:

你可以定制 Tabs 组件的标题,以及是否显示预搜索的结果数:

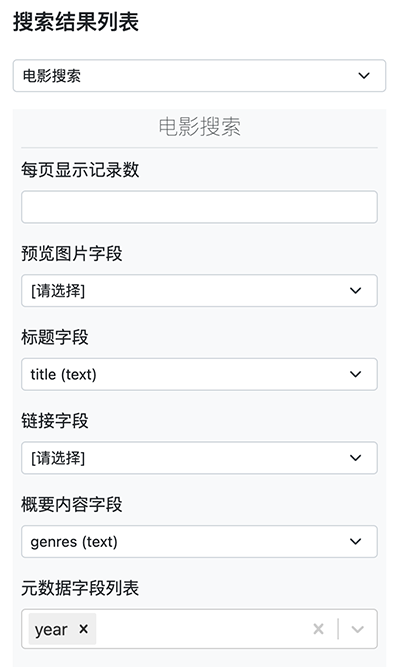
3. 搜索结果列表
该组件是搜索模板最重要的组件,用来显示搜索结果,外观如下:

你需要为每一个查询定义多个属性,如下图所示:

包括:
- 每页显示的
记录数 预览图片对应的记录字段名(或者不显示)- 搜索结果
标题对应的记录字段名(或者不显示) - 搜索结果
链接对应的记录字段名(或者不显示) - 搜索结果
概要对应的记录字段名(或者不显示) - 搜索结果的
元数据信息对应的�字段列表(或者不显示)
请认真设置以上所有属性,这些属性决定了搜索结果要显示的内容,设置完后点击按钮 保存设置。
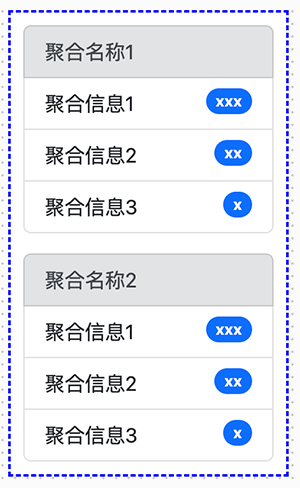
4. 聚合信息显示组件
此组件用于显示在查询中定义的聚合字段的显示,外观如下:

该组件不提供定制项。
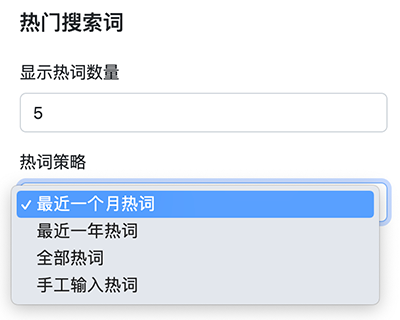
5. 热门搜索词组件
热门搜索词组件用来根据指定的多种策略显示推荐的搜索词汇,外观如下:

你可以定制热词显示的数目,以及热词的策略,也可以指定固定的某些热词:

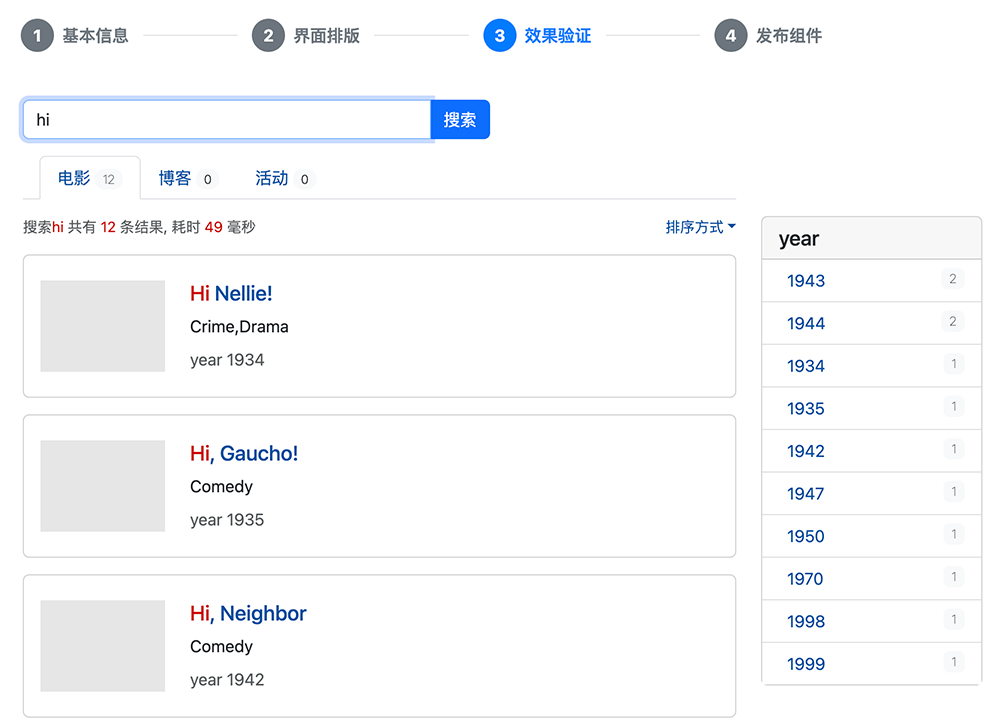
效果验证
做完界面排版和属性设置之后,你就可以进行效果验证,以最终运行的效果来验证排版和属性设置是否正确。
如下图所示:

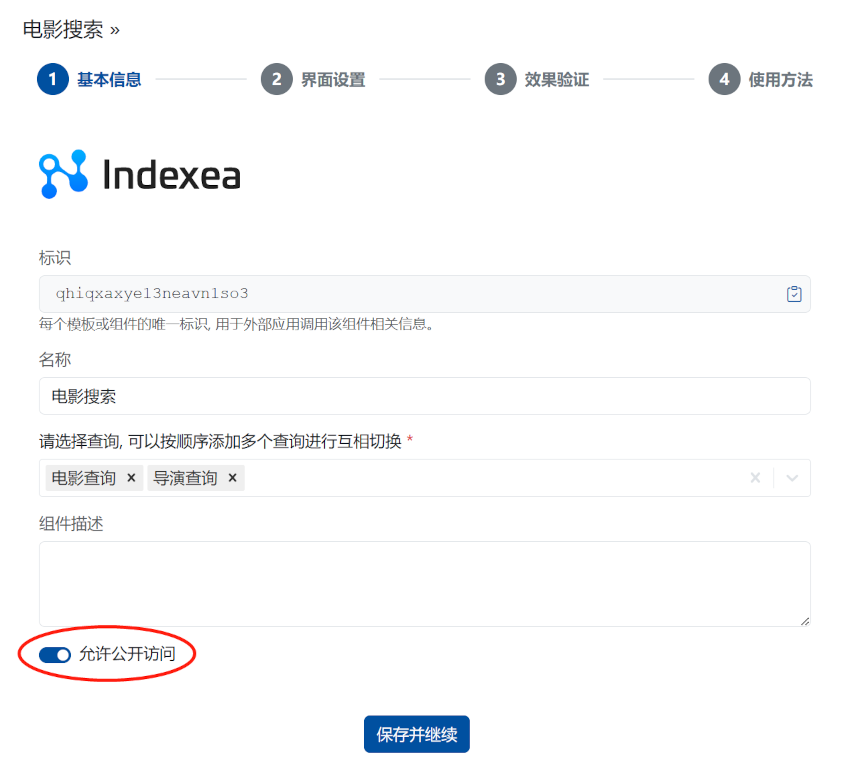
如何使用搜索模板
当新建模板时,默认该模板是非公开可访问的状态,在验证无误后我们可以将该模板公开,只有公开的模板才导出并允许任何人访问。你需要在模板的基本信息中设置模板的公开状态:

Indexea 会将搜索模板导出到一个独立的 Web 前端应用中,导出的前端应用通过 Indexea 的 OpenAPI 跟搜索服务进行通讯获取搜索结果。 你可以独立运行该 Web 应用,也可以将应用与现有的前端工程整合到一个项目中。
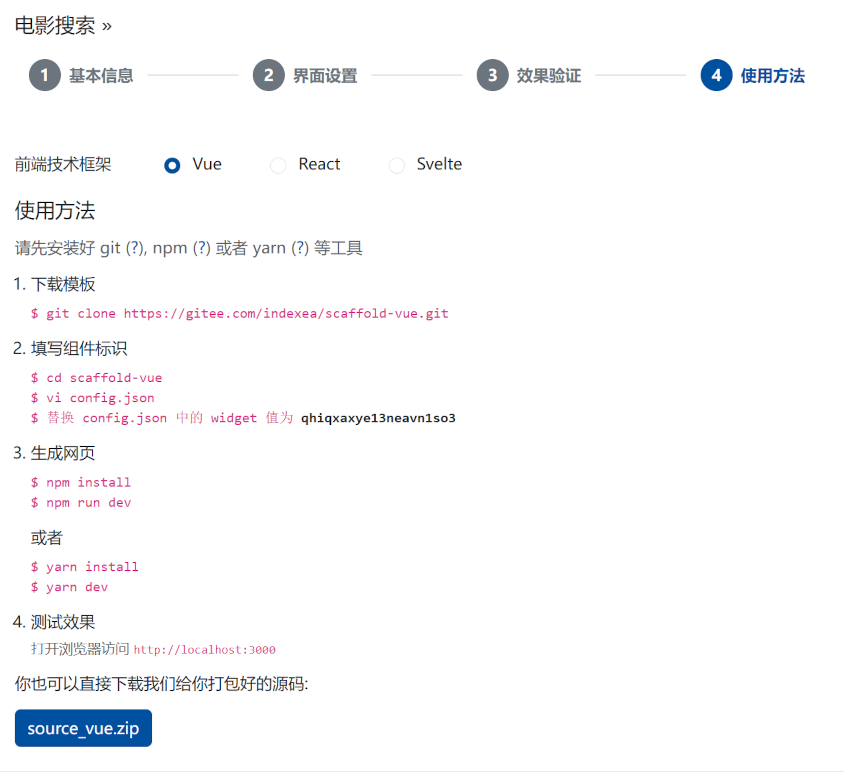
Indexea 同时提供了基于多个前端技术栈实现的模板,包括:React , Vue , Svelte , 你可以根据自己的业务决定选择哪种技术栈。
Indexea 提供两种获取模板代码的方法:
- 下载模板代码打包
- 使用 Git 获取模板源码
使用打包下载的模板打包,系统会自动为你填充好配置信息。如果是使用 Git 获取源码的方式,需要在获取源码后手工修改根目录下的 config.json 中的 widget 配置如下:
{
"widget": "wsinrgsklai8bbm293k29cdhvcd3uncdz5340524",
"api": "https://api.indexea.com"
}
其中 widget 的值请从模板的基本信息中获取,api 的值请从你的应用工作台中获取。

详细的使用方法请看使用方法页面:

模板导出后你可以随意对代码进行修改,包括布局、样式,或者增加任意页面元素。
当你修改查询定义、模板设置时,无需重新导出模板,只需要刷新页面即可看到最新的效果。